Overview
- QUEST App is an interactive learning platform to impart 21st century skills to learners making them more confident, adaptable & hence more productive.
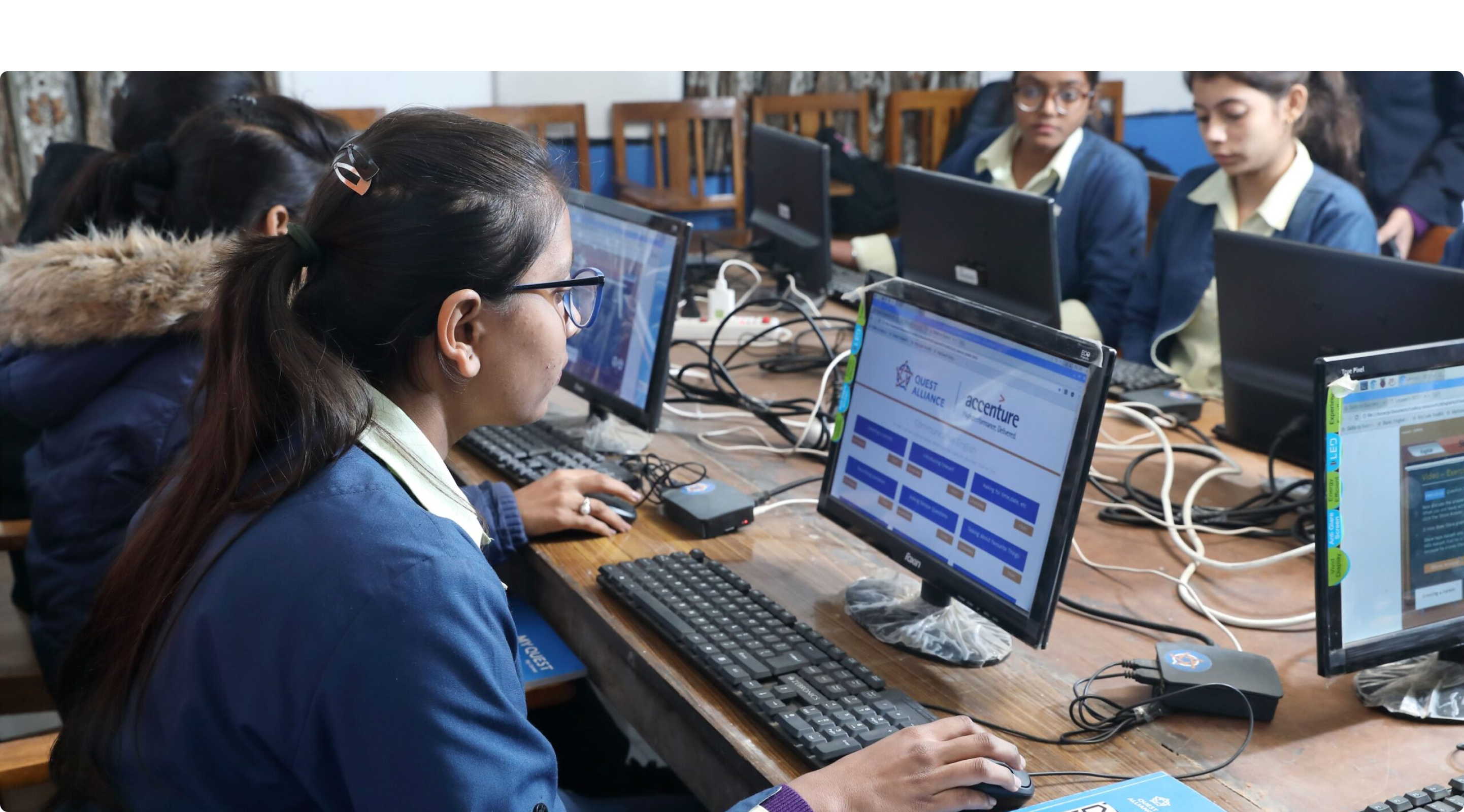
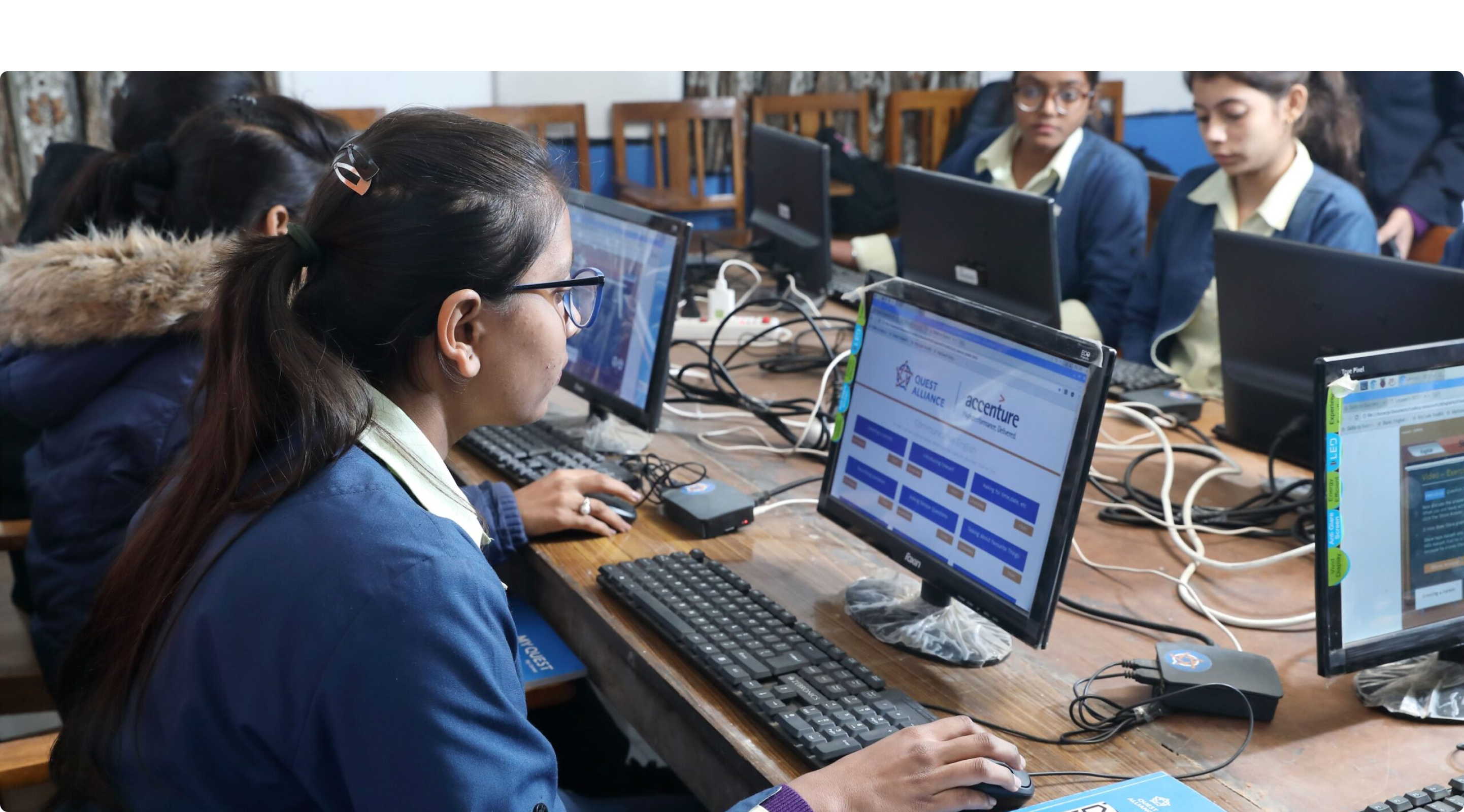
- QUEST Learning centres adopt a “Blended learning model”, where students are physically present in the centre & are taught using the QUEST App. Therefore a basic & merely functional app was enough for the day to day teaching.
- But due to the ongoing pandemic, the physical centres couldn't operate. Therefore, the students had to totally rely on the QUEST App. That's why the need for a redesign arose.

My Role
- By the time we became a part of this project, the team had already conducted onsite workshops and 1-to-1 interviews with the learners & trainers. I took out time to understand all the insights they had gathered.
- I was a part of the discussions on user flows and the wireframes. Due to various constraints from the stakeholders, we couldn't alter the flows to a great extent.
- I had a major role in the interface design phase, where I finalised the UI style and designed the screens for a majority of the flows.
Target Audience

- A majority of the users have low tech exposure & are not comfortable with complex applications.
- About 80% of the current batch didn’t have access to a laptop or tablet at home. But almost all of them had a smartphone in their families.
- During the onsite workshops conducted by the team, it was found that most of the users were highly accustomed to the apps like Tiktok & Facebook.
The Problems
- The blended mode of teaching kept the learners motivated and encouraged to keep going and complete their subjects. The levels of motivation were falling due to the complete online shift.
- Loss of student-student interaction was leading to loss of interest.
- Students were finding it difficult to get their doubts cleared.
- Keeping track of student progress & information dissemination became difficult for trainers.
- Poor internet connectivity, lack of access to laptops, negativity during the pandemic etc, also needed to be addressed.
KEY DECISIONS
A number of solutions for the mentioned problems were proposed. The target audience was a major factor in filtering out viable solutions.
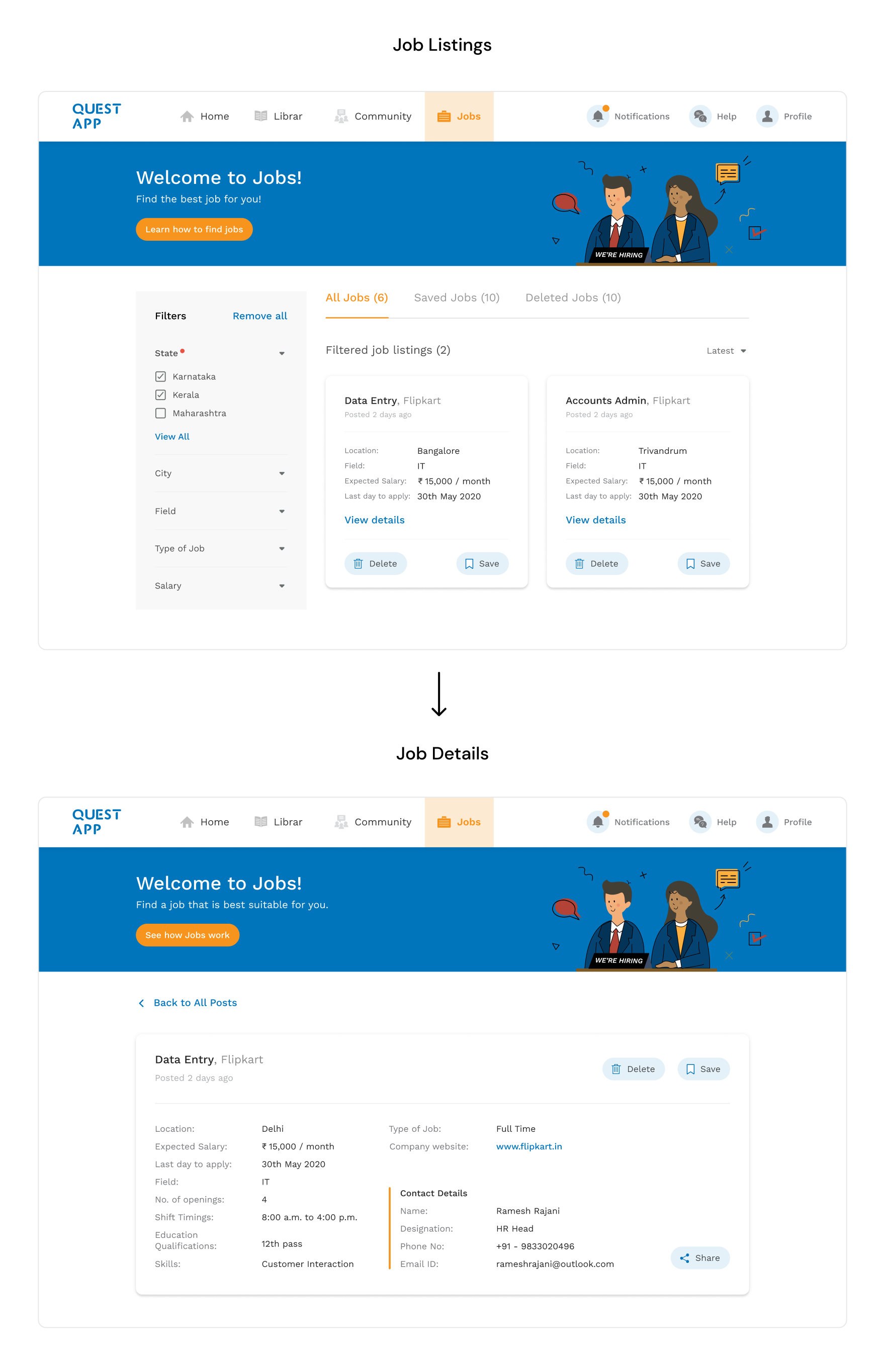
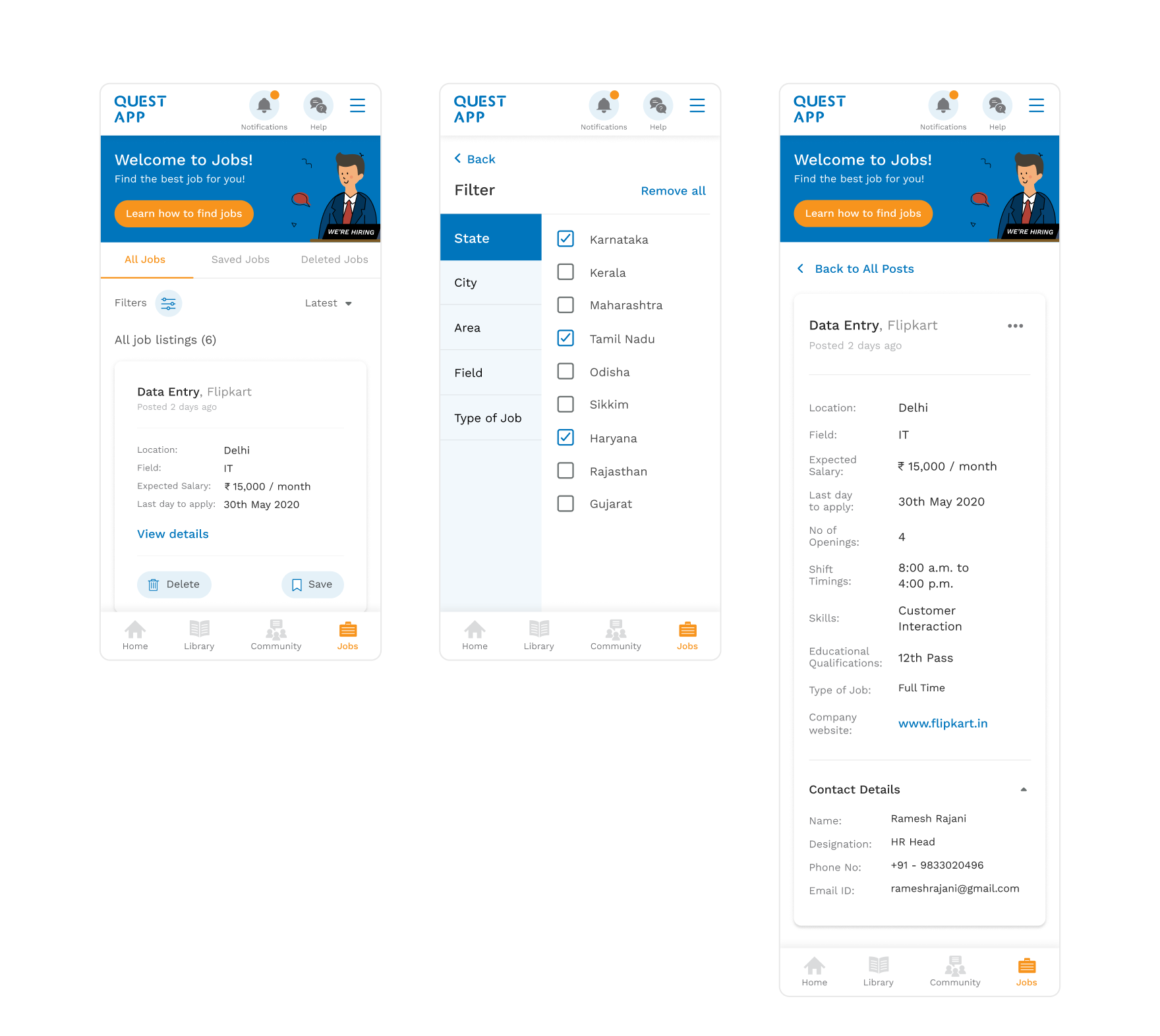
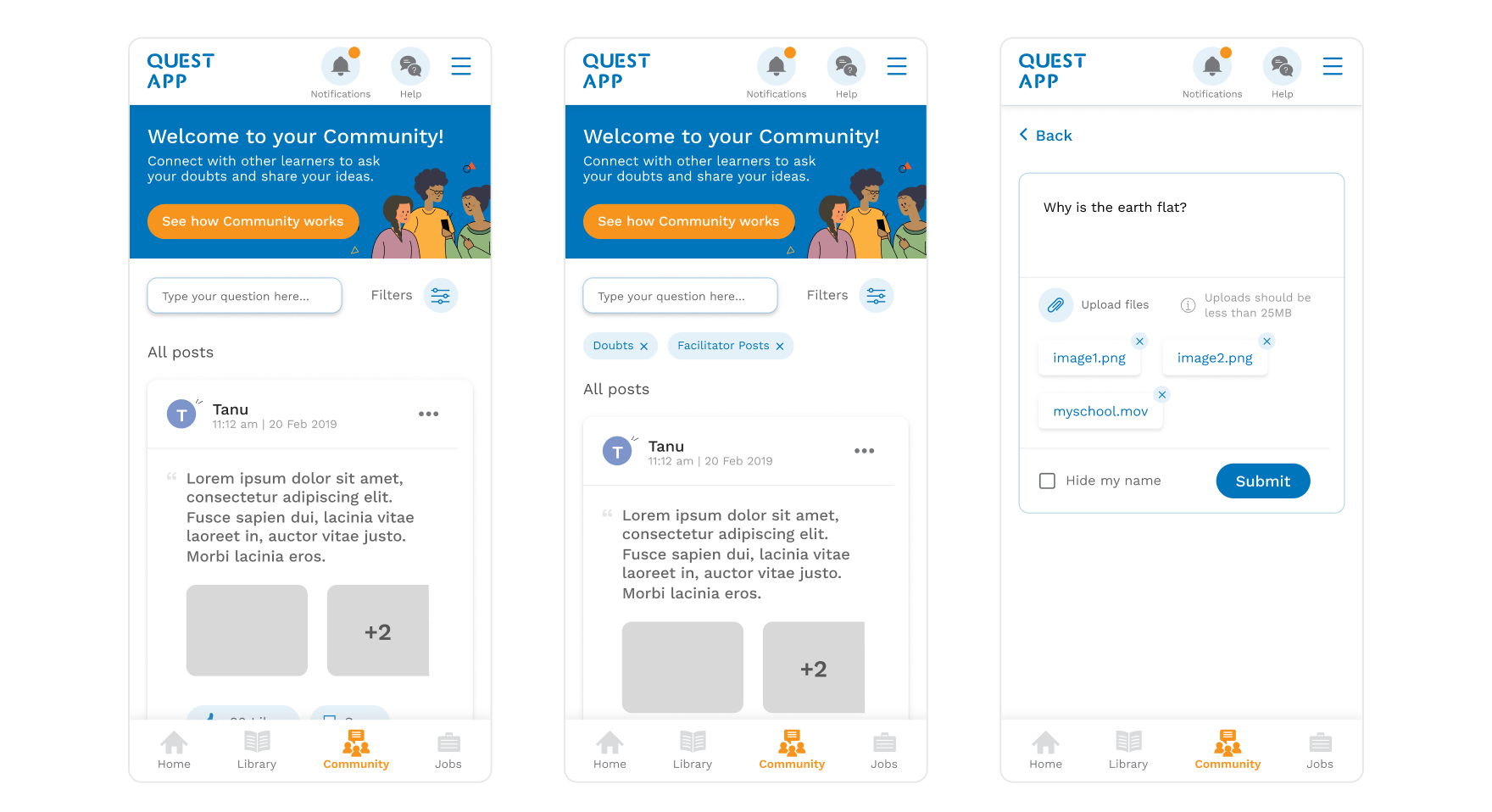
- 80% of the students did not own a personal computer - a mobile app became essential.
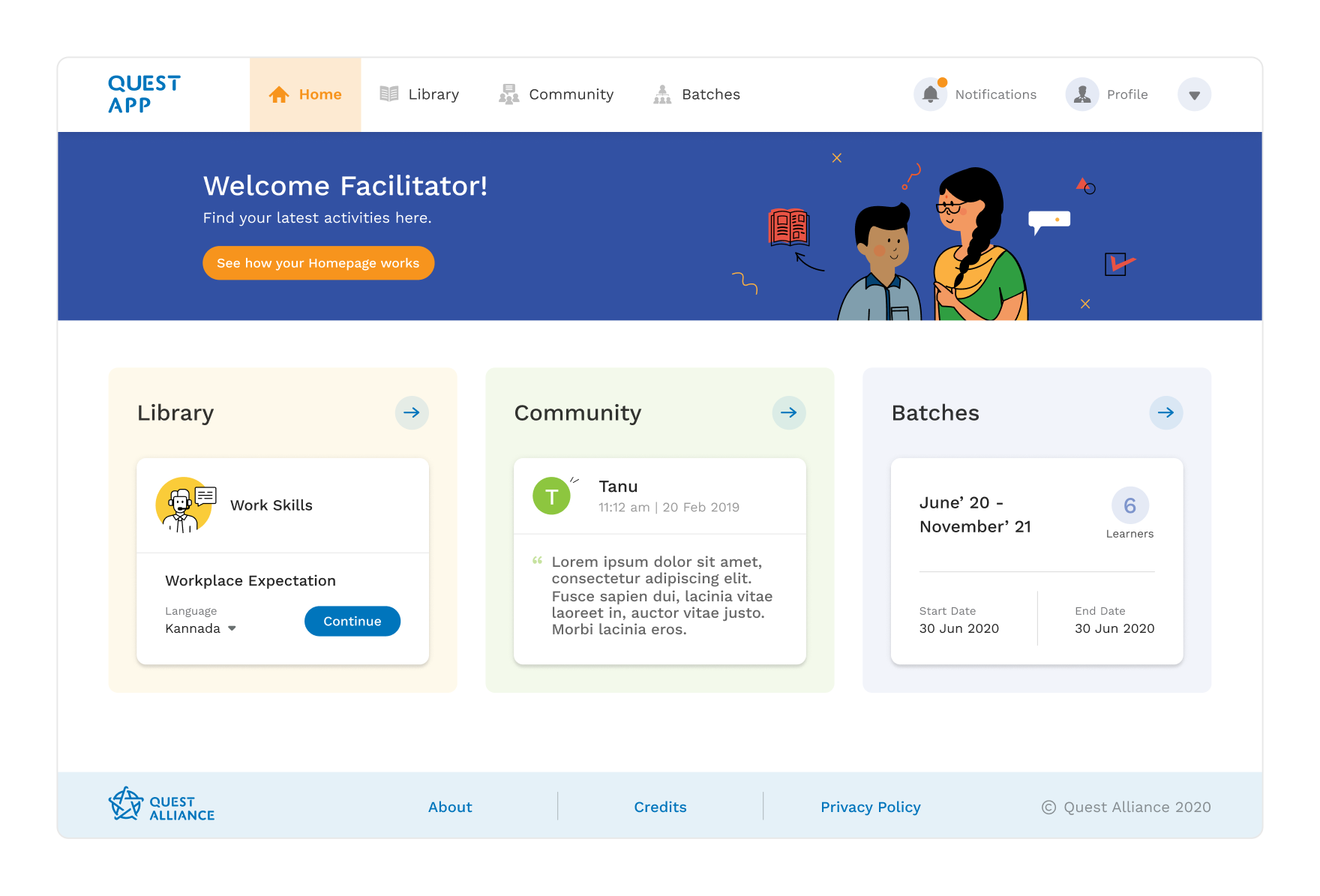
- To compensate for the loss of student-teacher interaction & progress tracking, a trainer-side app also had to be designed.

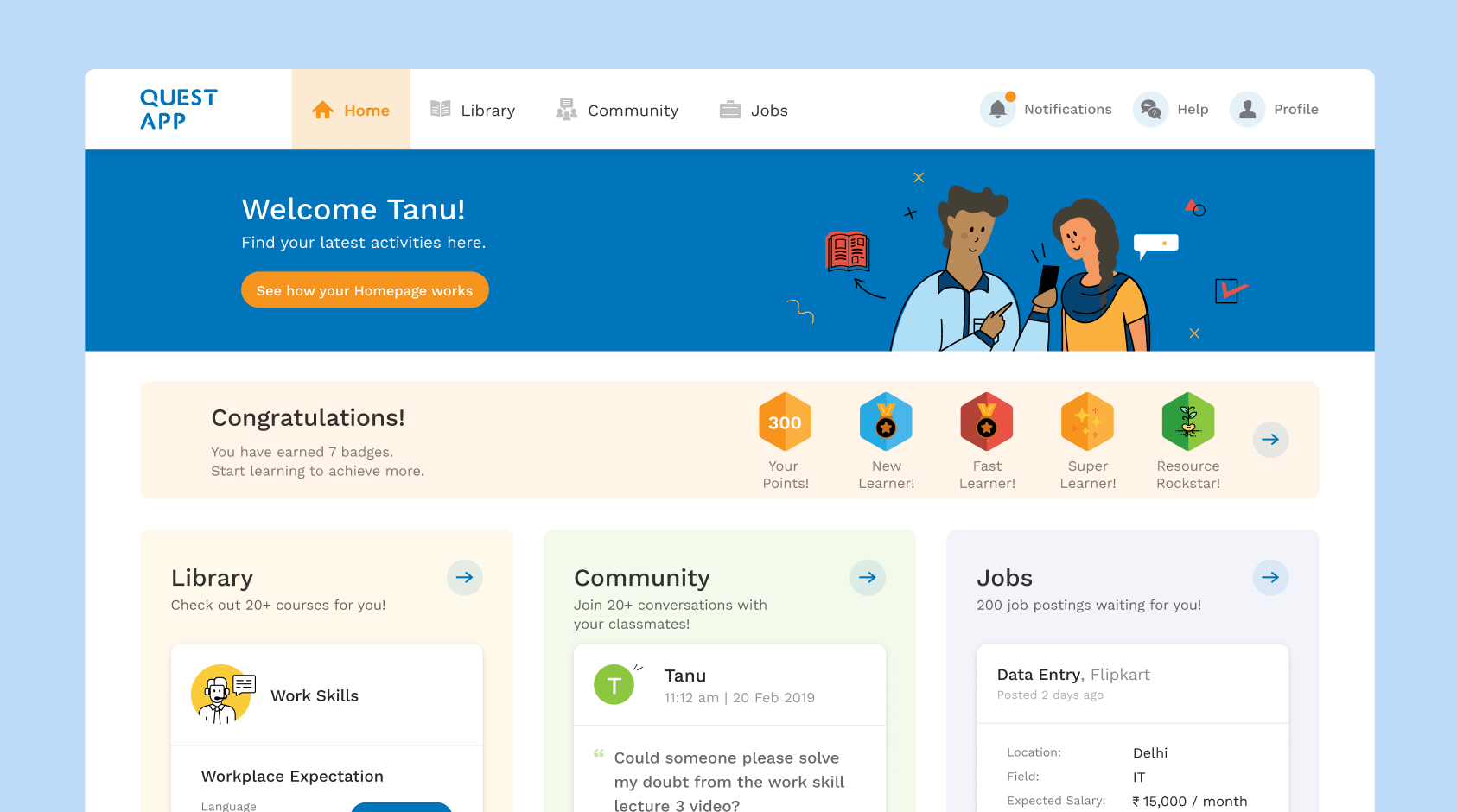
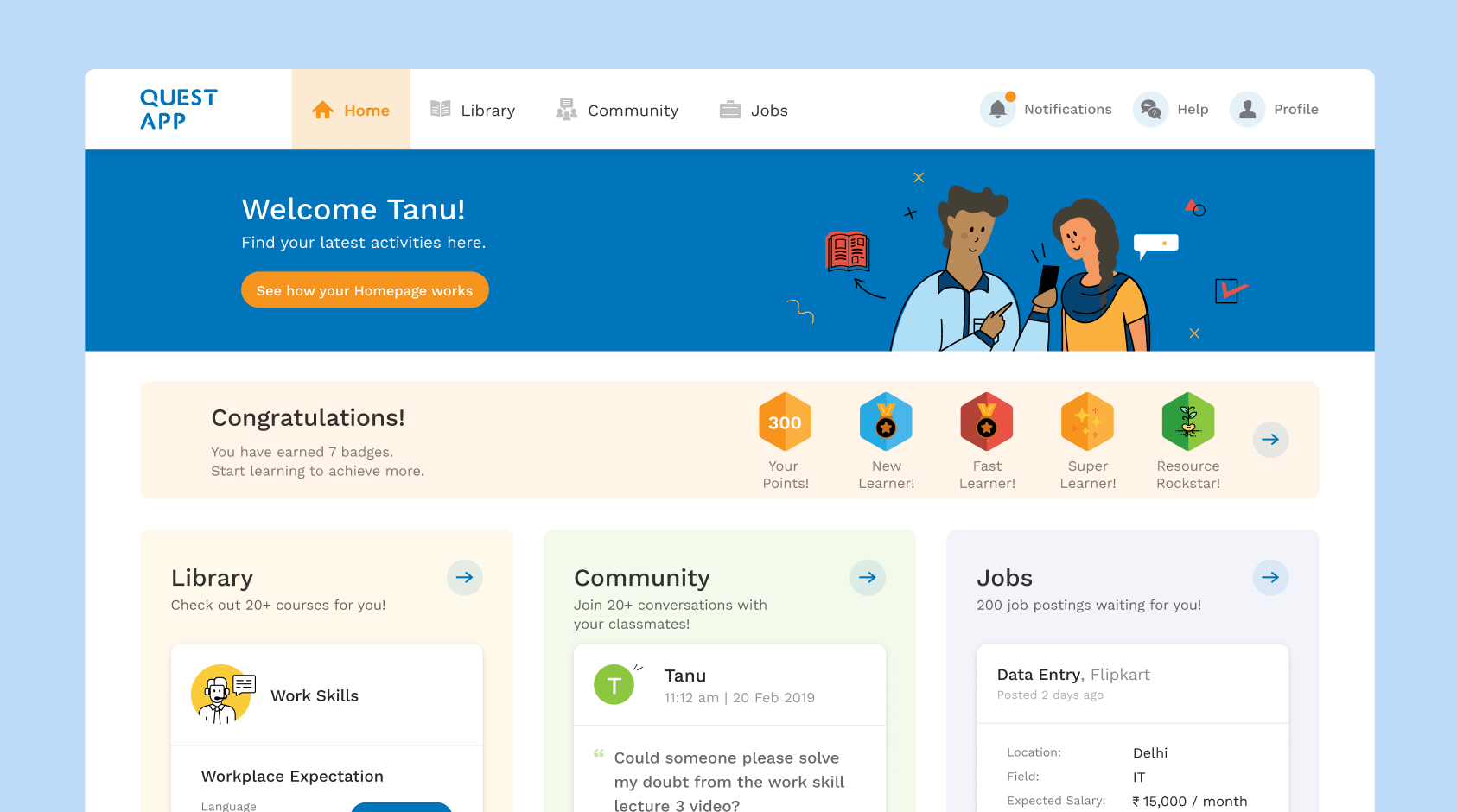
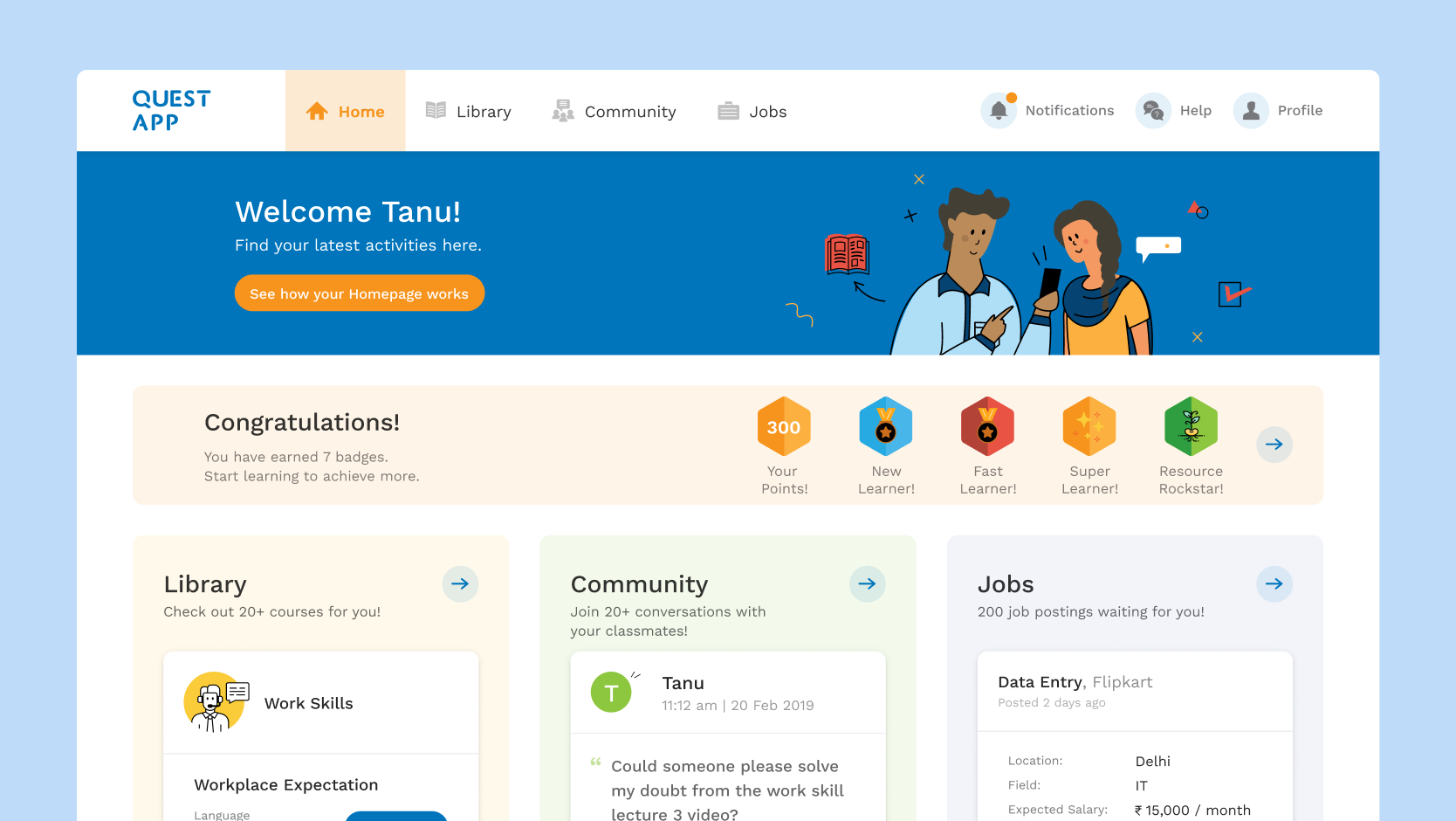
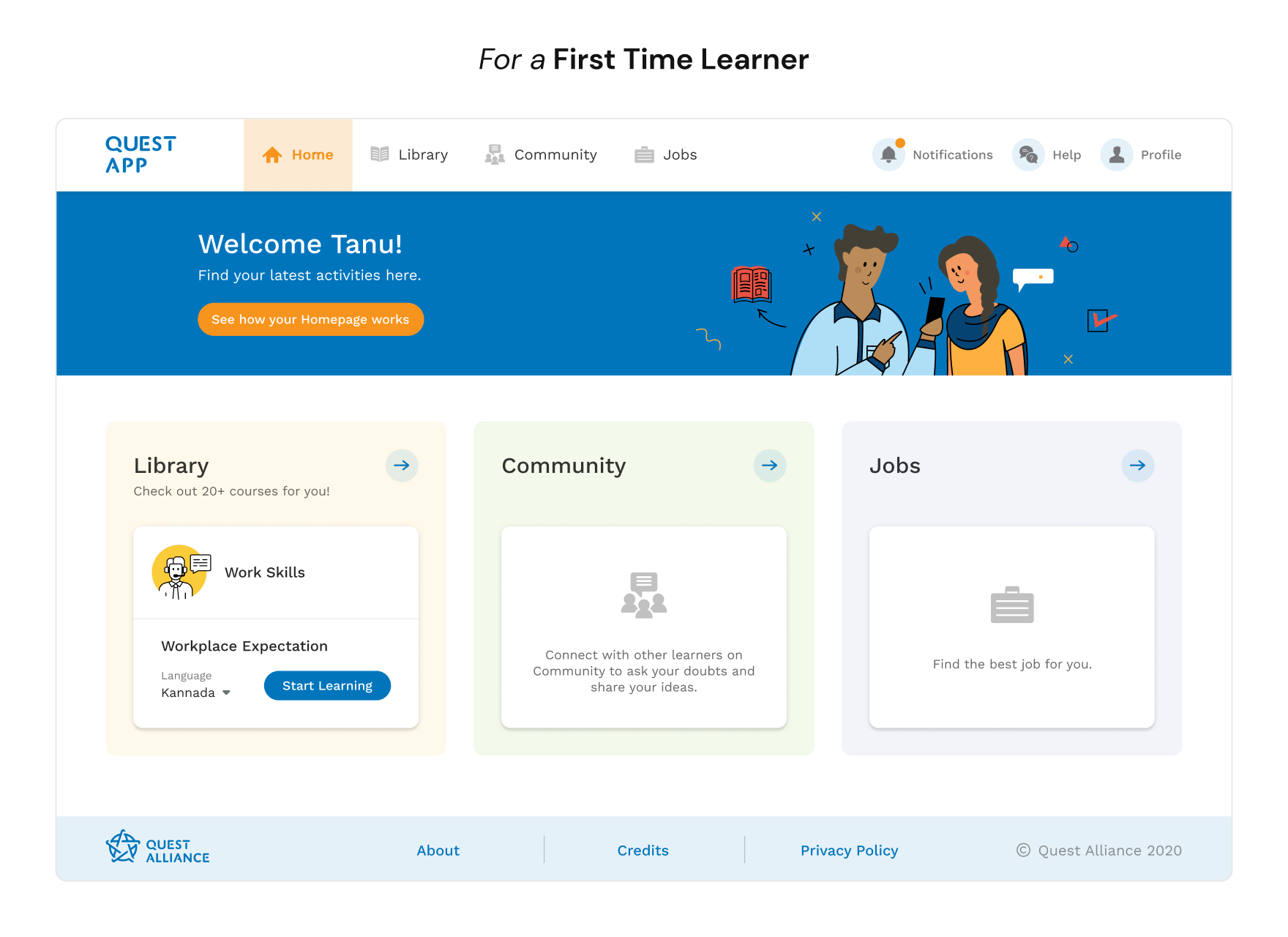
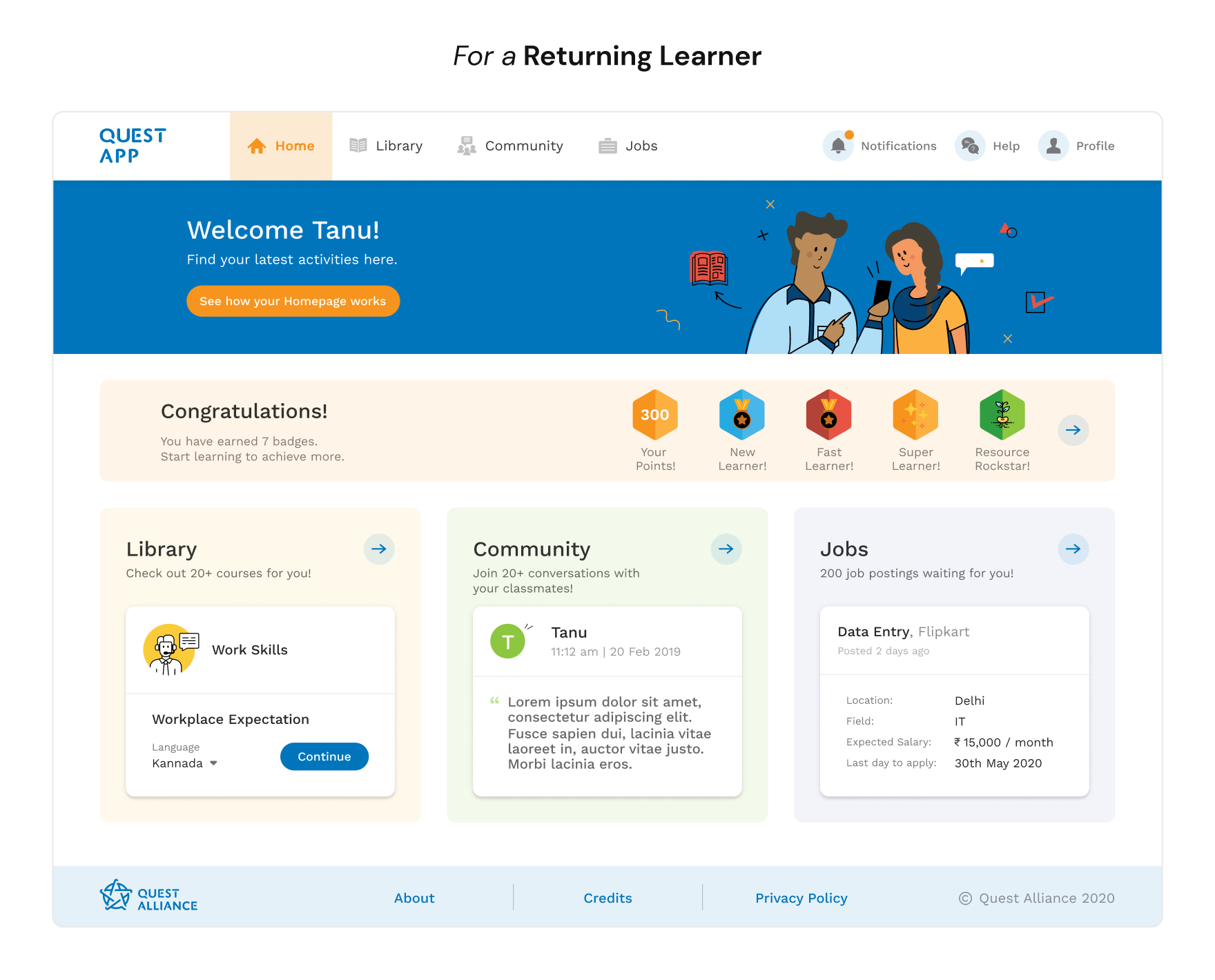
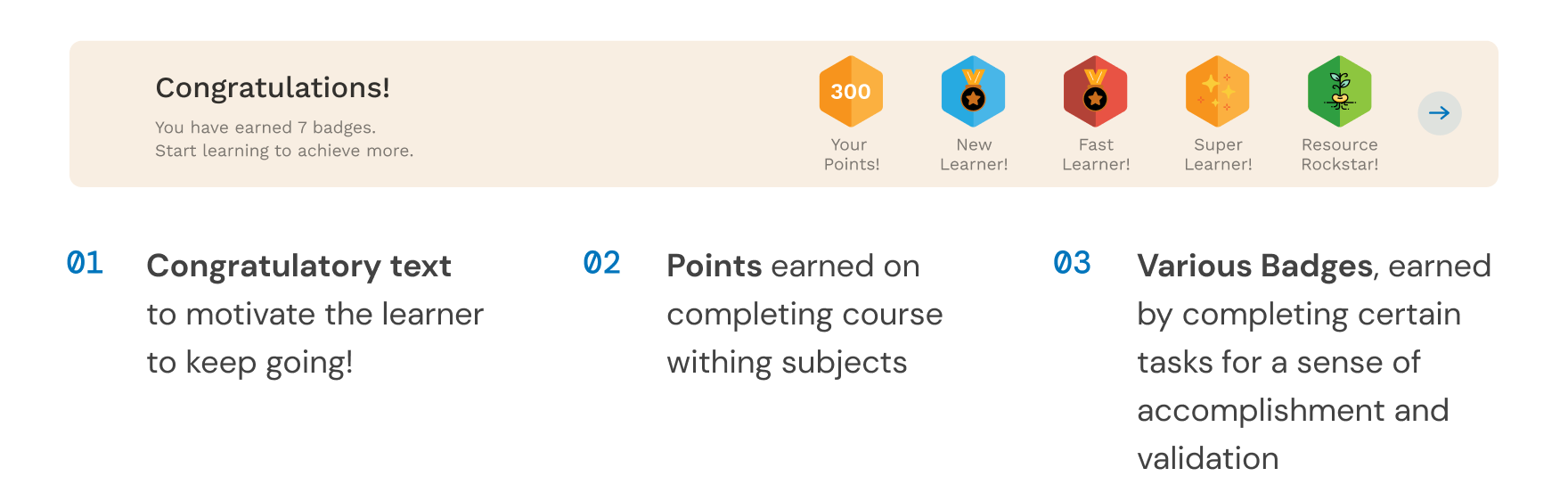
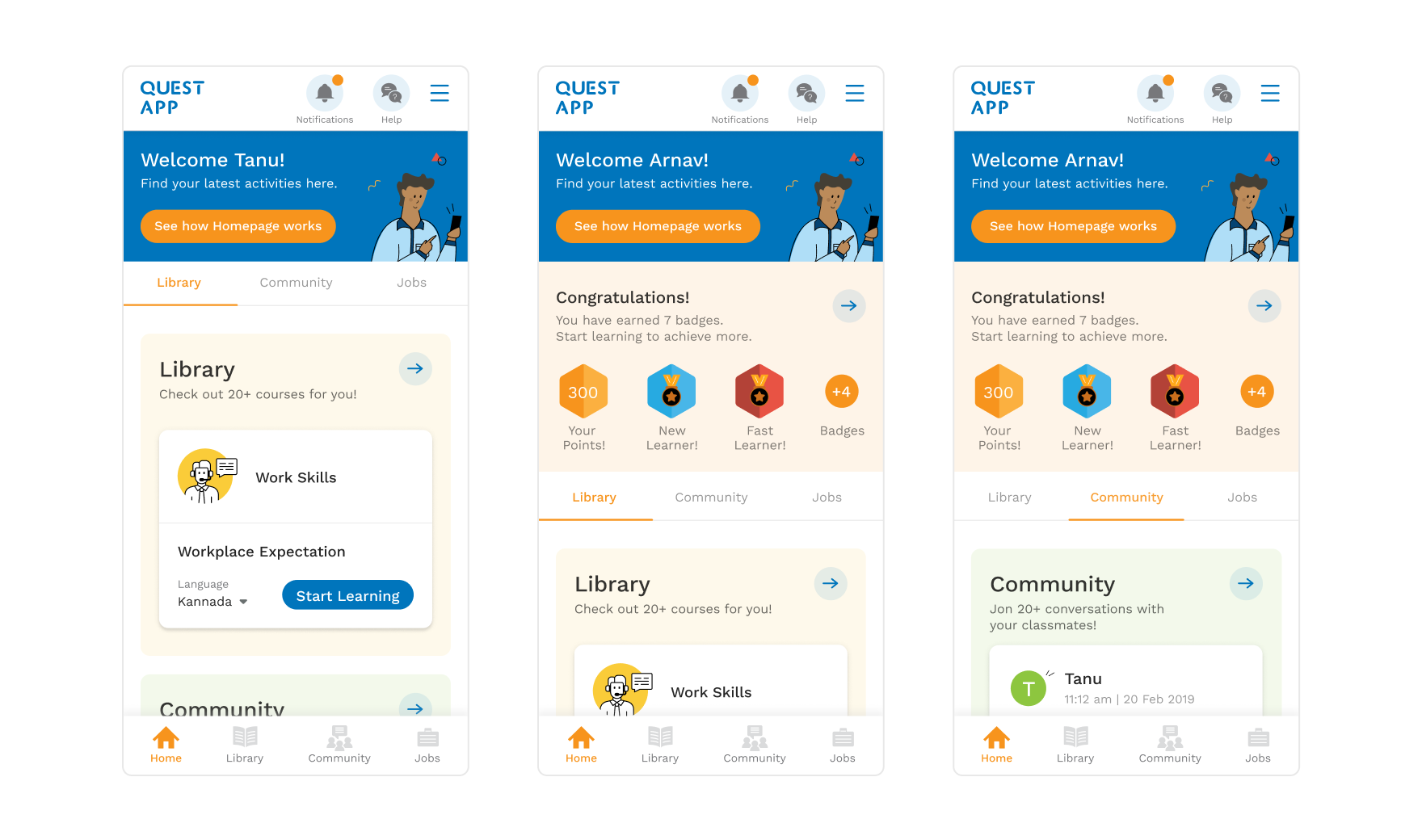
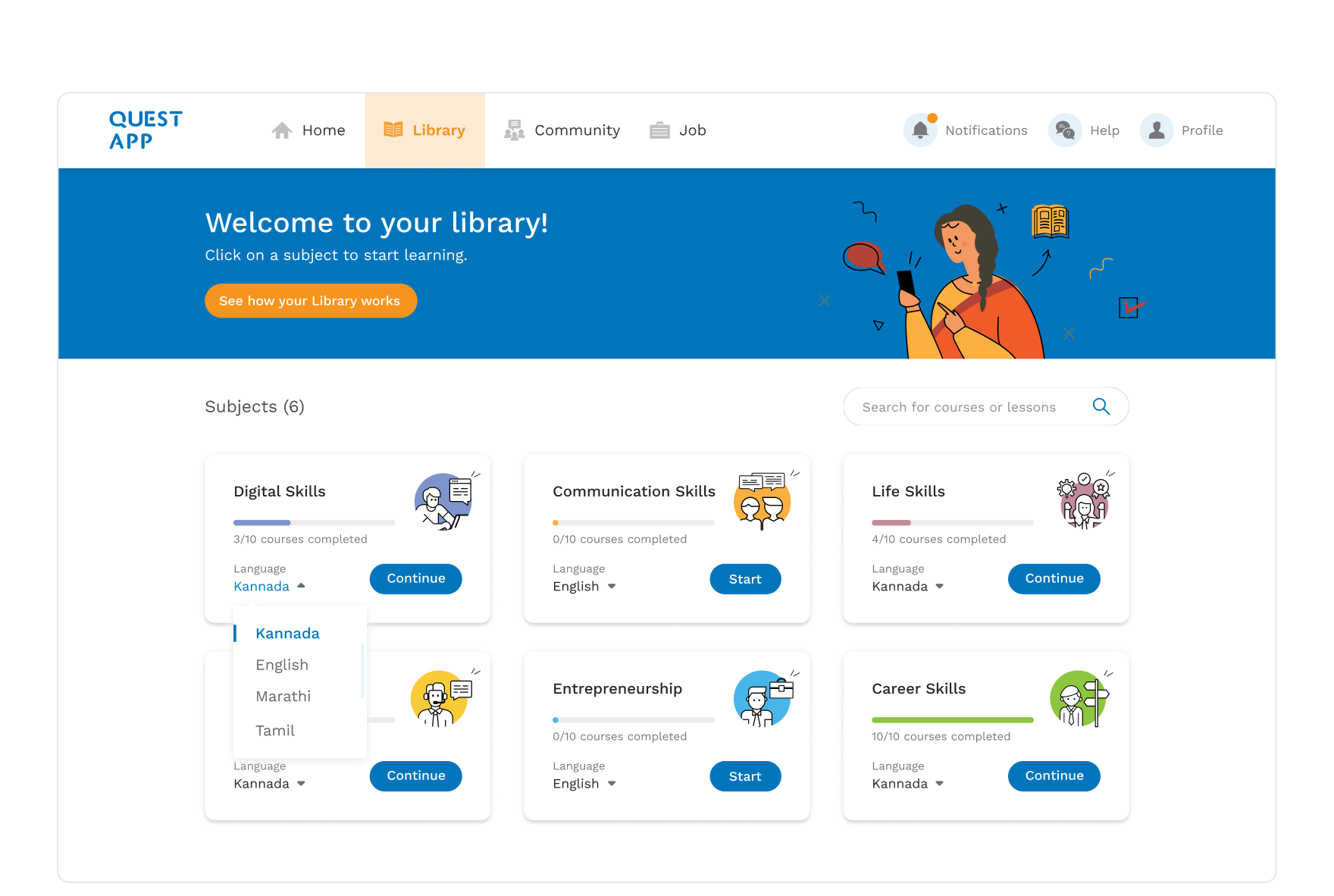
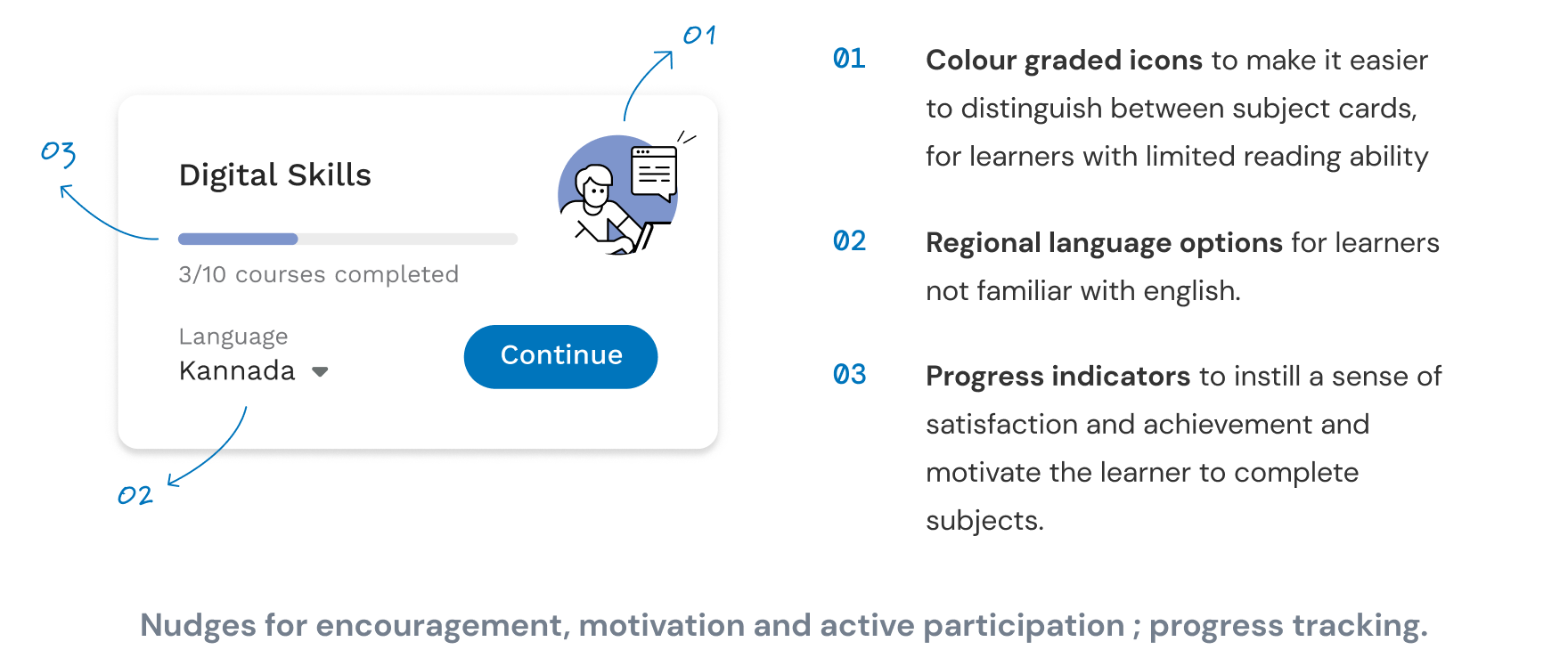
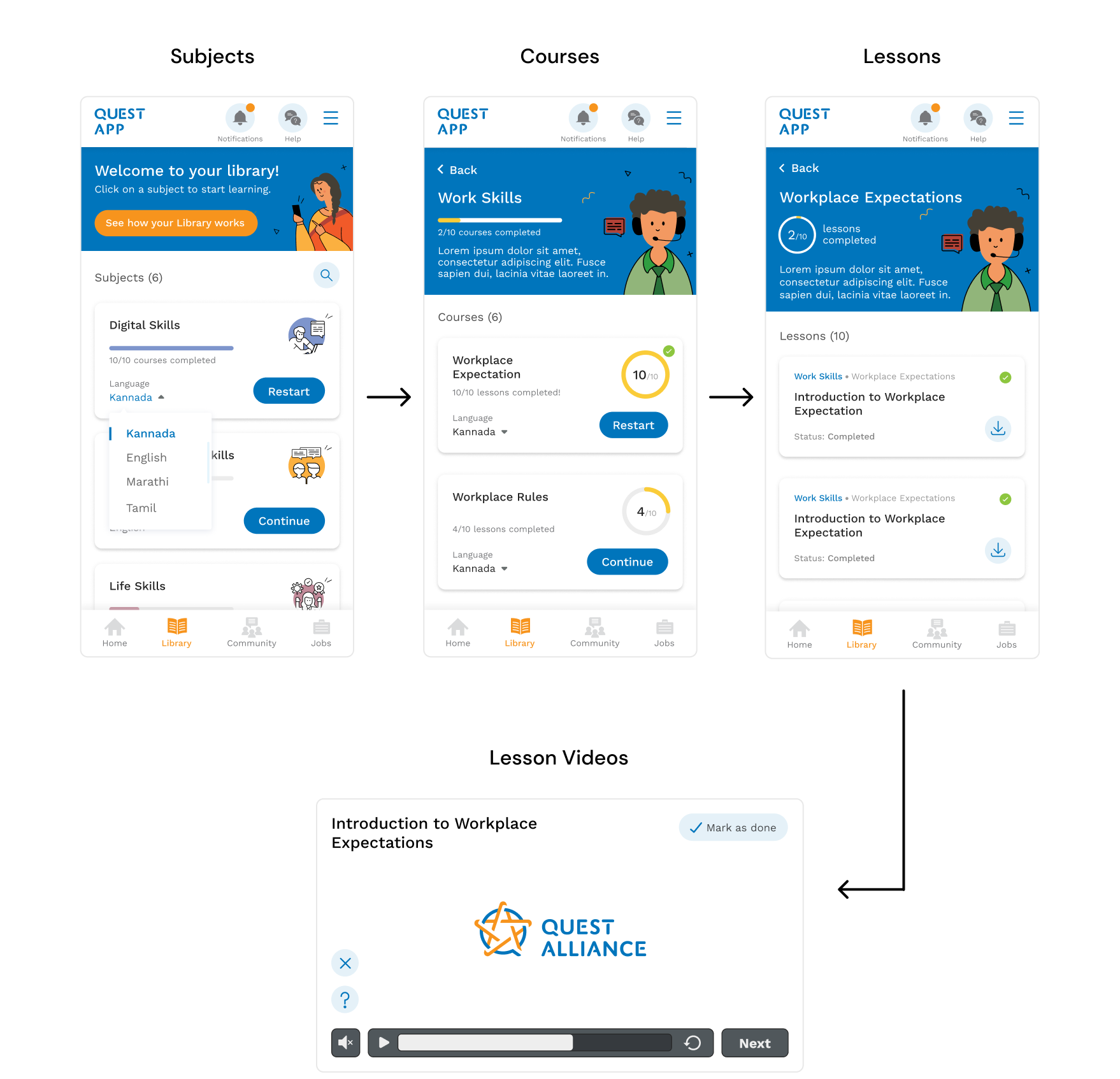
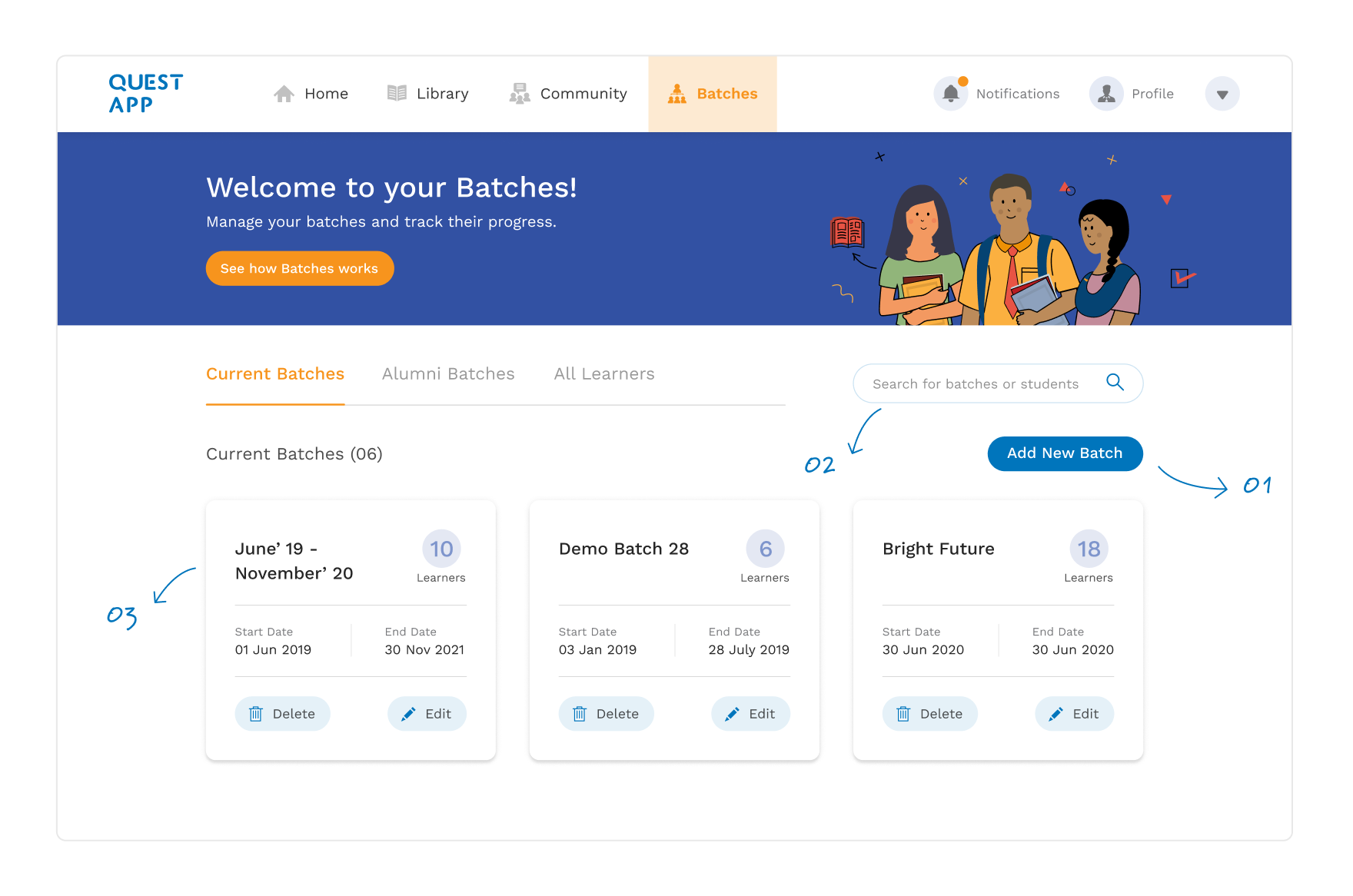
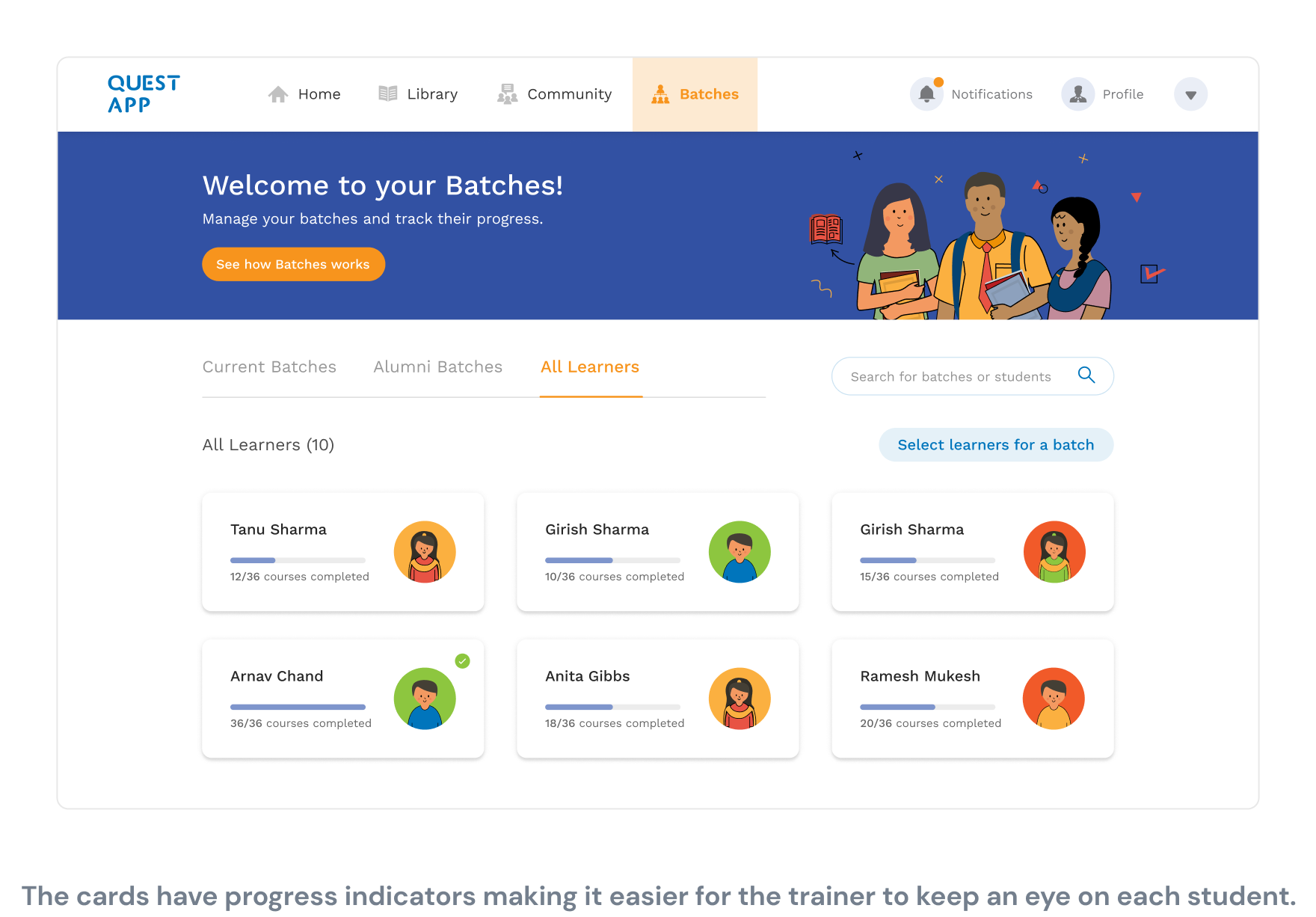
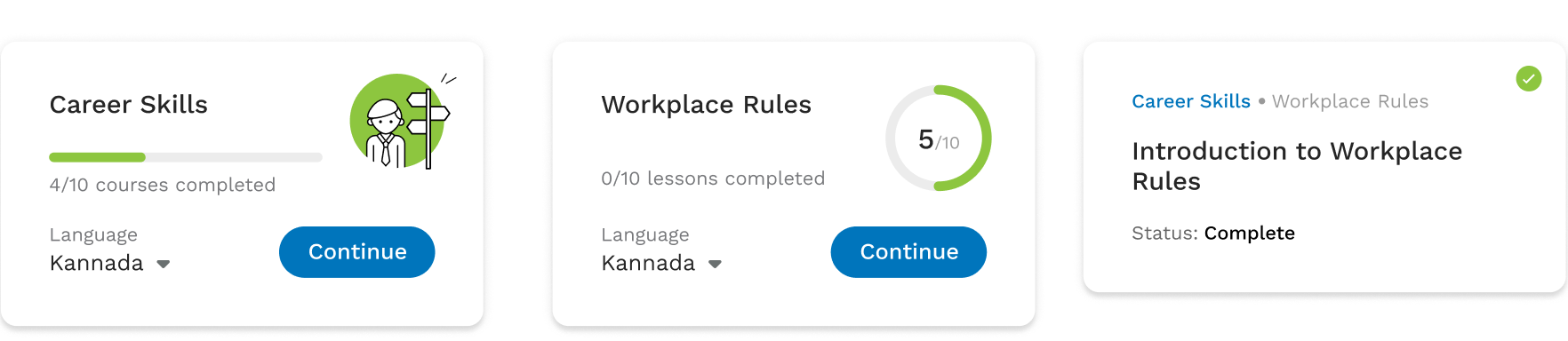
1 . Simplified journey with progress tracking
The user flows had to be very simple and straightforward owing to the low tech exposure & computer literacy. Student progress tracking were added at each step to keep the learners encouraged and motivated.

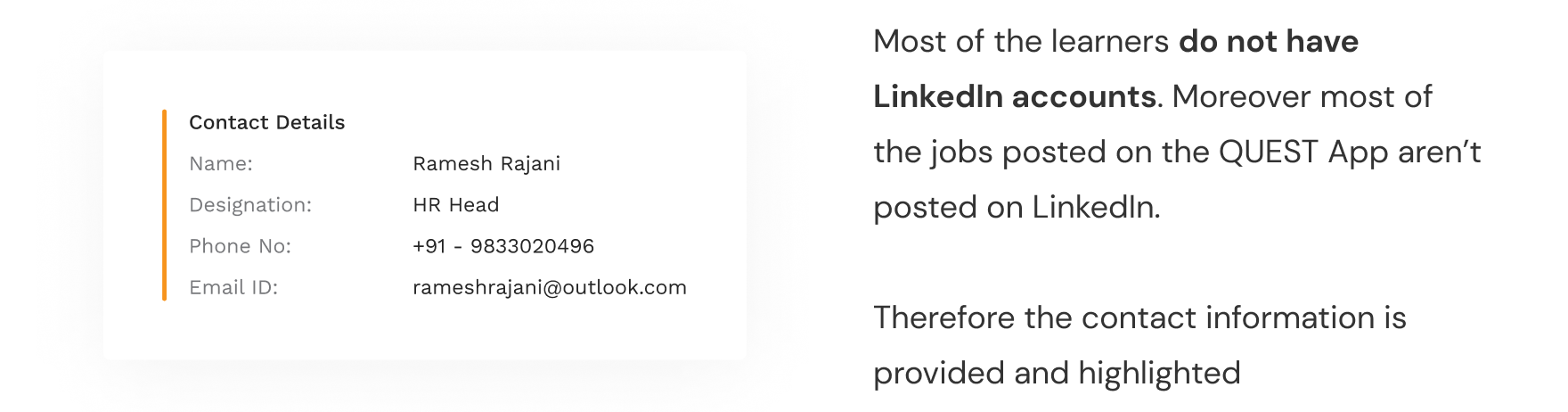
2 . Nudges for icons and actions upfront
- The team had discovered that most of the learners found it difficult to use popular apps as they didn't understand their interface.
- Therefore, a descriptive name of each icon was provided next to the icons, because the icons alone might not be clear enough.
- Also, a walkthrough videos were included in the header for each section of the app.

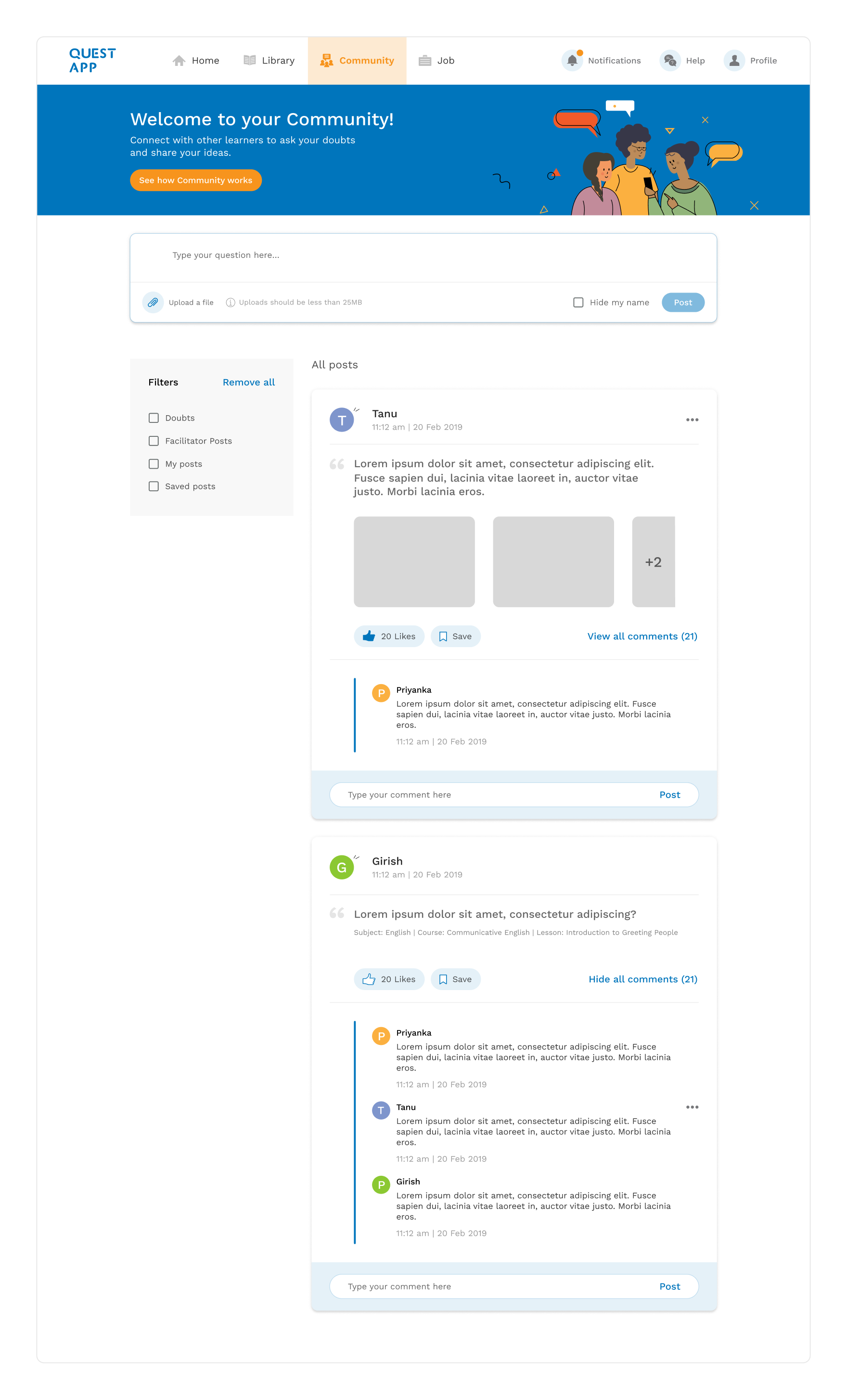
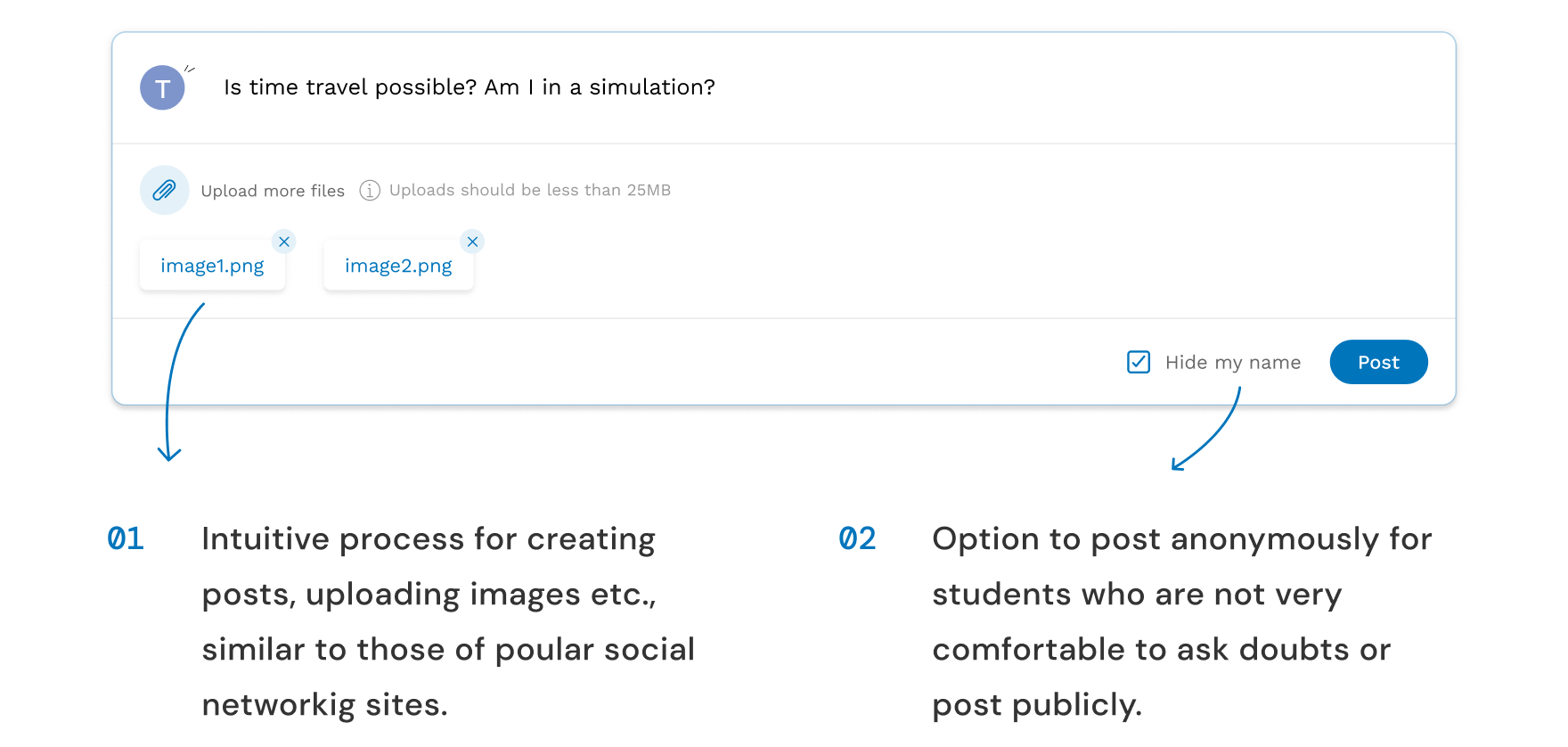
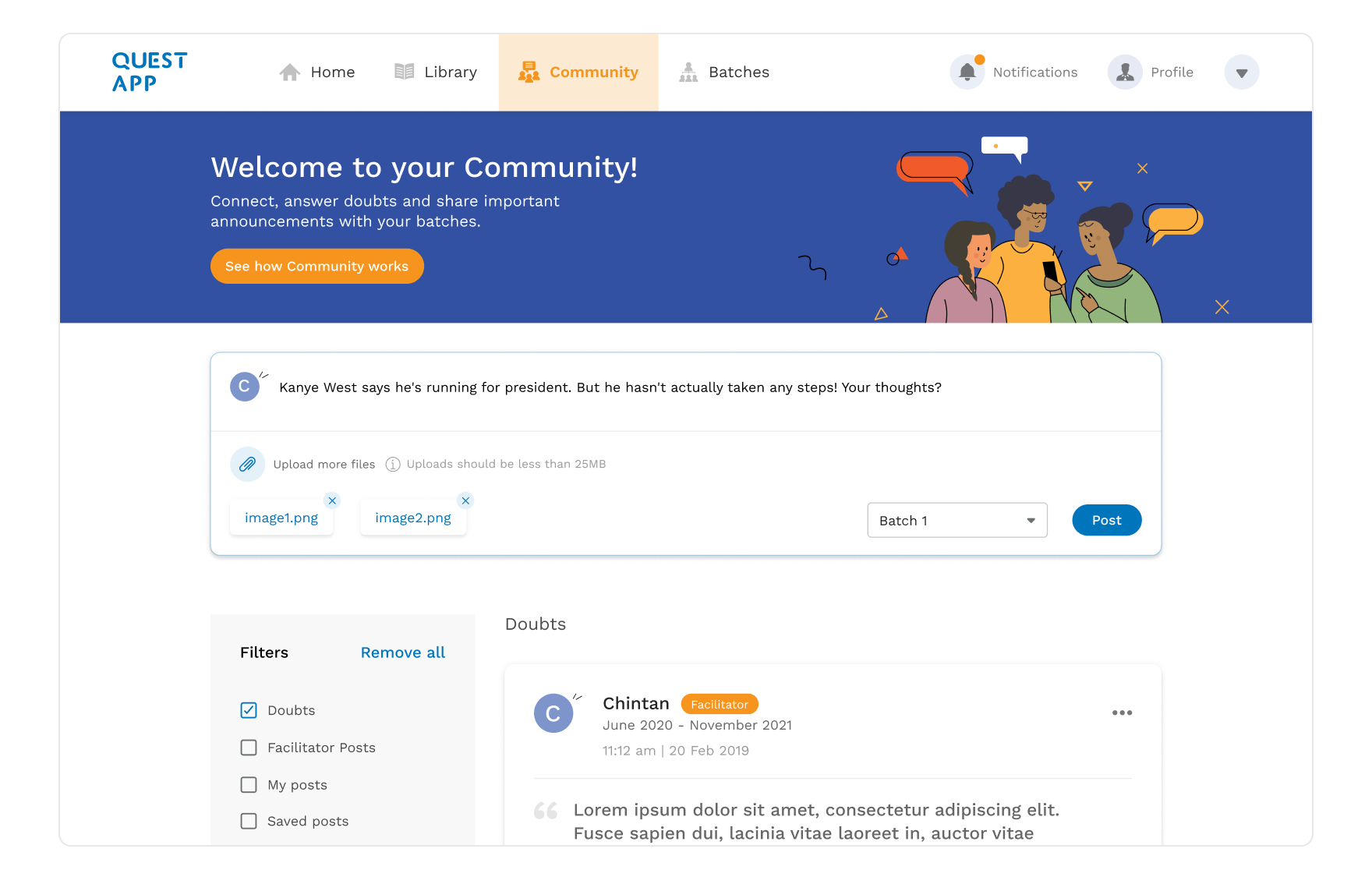
3 . Nudges for active participation
To make up for the loss of student-student interaction, it was important to make the students participate in conversations among themselves. Therefore various alterations in copy and the UI elements were made to encourage active participation from the learners.